お久しぶりです、安藤です。
今回は『ページ遷移する際のアニメーション』
に注目していきたいと思います!
いろいろなパターンを集めてみました。
文章では伝わりにくい部分もあるので、是非それぞれのサイトを訪れて体験してみてください。
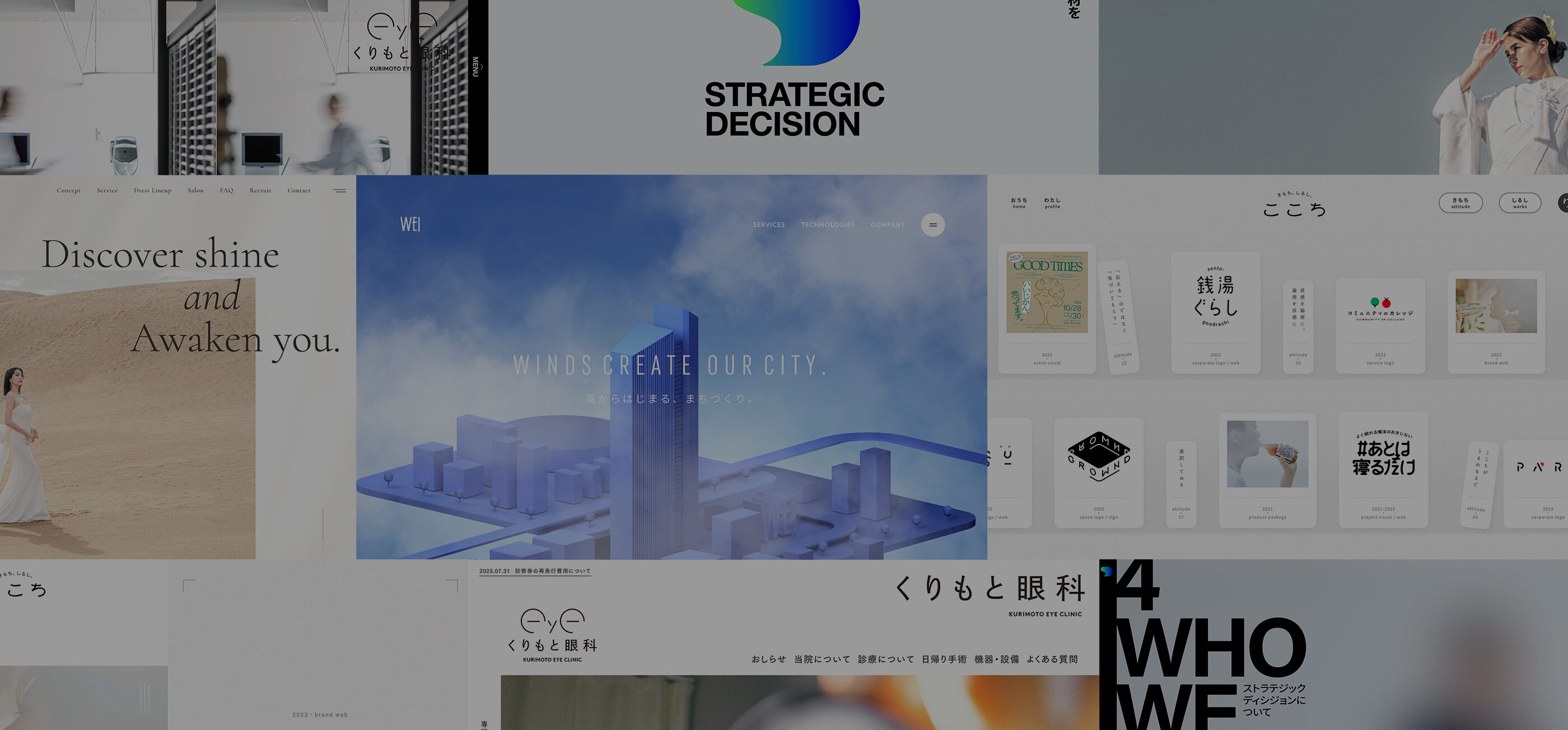
株式会社風工学研究所

まずトップページの風の表現が素敵ですね。
こちらのサイトでは、ページ遷移には円がくるくる回るアニメーションが使用されています。
ページの中心に表示されることが多いのですが、こちらでは右上のハンバーガーメニューの部分に表示されています。
円→ハンバーガーメニューへの表示もスムーズで、シンプルですがとてもスッキリしており、気持ちよくページ遷移できるサイトでした。
また円が回る様子がどことなく風車っぽいですよね、そこも素敵だなと思いました。
株式会社ストラテジックディシジョン

ロゴマークがサイトのアニメーションに上手く組み込まれているなと感じたサイトです。
まずファーストビューのアニメーション、かっこいいですね。
ページ遷移の際にはファーストビューと同様に、ロゴマークが左から右に流れるアニメーションが使用されています。
ページ遷移にロゴを使用することでサイトの統一感が一気に増しますね。
OGIYA WEDDING SALON

結婚式の衣装を扱うウエディングサロンのサイトです。
サイトの背景も美しいドレスを連想させるようなシルクっぽいテクスチャが使われています。
ページ遷移は下から上に向かって薄いグラデーションが重なっていくアニメーションで、こちらも美しいドレスの生地感を連想させますね。
アニメーションも含め、統一感のあるサイトに仕上がっています。
ここち

まるで本棚が並んでいるようなデザインのサイトです。
ゆるやかなグラデーションと控えめなドロップシャドウが優しい印象を感じます。
派生ページは2カラムになっており、それに合わせて中央から観音開きのように開くアニメーションになっています。
まるで本を開いているようなアニメーションがサイトのコンセプトとも合っていて素敵だなと思いました。
くりもと眼科

こちら眼科のサイトなのですが、ページ遷移アニメーションがなんと“まばたき”なんです。
さらに、それに合わせてロゴの目の部分が閉じるように動きます。
自体はシンプルめな作りですが、ページ遷移のアニメーションをはじめ、
診療時間の◯の表現がランドルト環になっていたりと細部までこだわって作られているのを感じます。
個人的には、ボタンなどリンク部分を選択した際に、ロゴがこちらを見てくる表現が好きです。
・
・
・
いかがでしょうか?ページ遷移ひとつとってもいろいろなパターンがありますね。
私は気持ちのいいページ遷移のサイトに出会うと思わずいろんなページクリックしたくなってしまいます。
一方で、少しくどいな…というサイトだとクリックしたくなくなりサイトを離れてしまうことも…
このあたりのアニメーションの塩梅が難しいところなのでしょうね。
モンブランの制作実績も随時更新中です!
お時間あるかた、よろしければこちらもどうぞ
↓
モンブランの制作実績