こんにちは、安藤です。
最近webデザインのまとめサイトを見てて思っていたことがあります。
それは『最近横スクロールのサイト増えた!!!』
横スクロール自体は以前からたま〜に見かけてはいましたが、最近ぐっと増えてきた印象があります。
ということで、今回は横スクロールのwebサイトを紹介したいと思います。
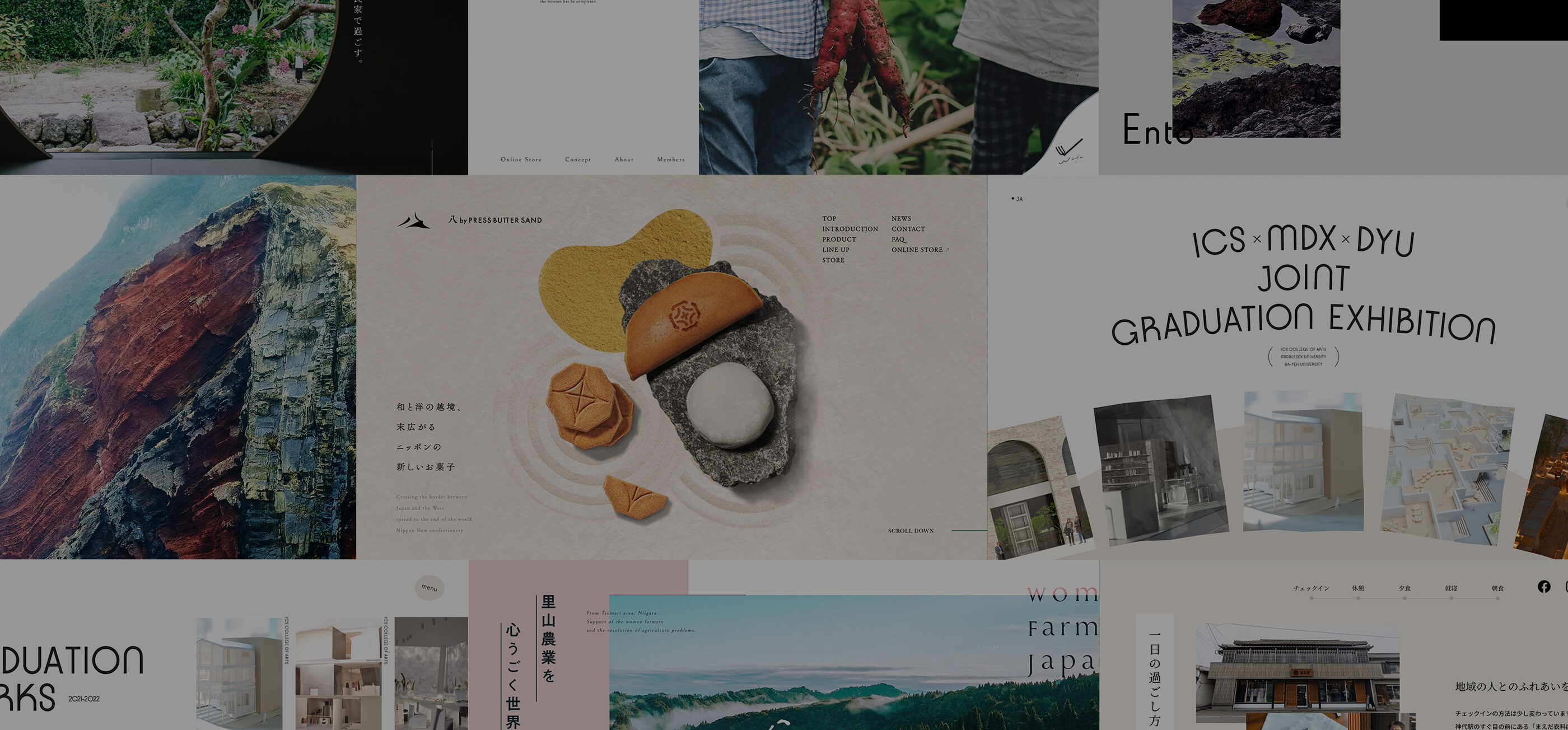
wofa | 里山農業を、心うごく世界に

こちらは派生ページのない、1ページものの横スクロールサイト。
スタッフ紹介や企業情報など、一部が縦スクロールになっています。
ページを進めていくと、右上に現在のページ位置がわかるナビゲーションがでてきます。
横スクロールは縦スクロールに比べるとスクロールしてもなかなか最後まで進まない・・・という印象があるので、個人的には終わりが見えるはノンストレスでいいなと思います。
横スクロール関係ないですが、アニメーションもきれいなサイトなので、是非見てほしいです。
Entô(エントウ)

こちらはトップページのみ横スクロールで、派生ページは全て縦スクロールのページになっています。
通常トップページは、【それぞれの派生ページへのリード文からの、詳しくはこちら→】という流れが多いと思うのですが、
こちらのサイトのトップページで触れているのはサイトのコンセプトのみ。
これが横スクロールの世界観と相まって、ひとつの物語を読んでいるような気分になります。
横スクロールの利点を上手に活かせてるように感じたサイトでした。
八 by PRESS BUTTER SAND

こちらは1枚もののサイトで、横スクロールのみ!のサイトになります。
情報量が多くなりがちな、商品情報・店舗情報・お知らせなどは全てバターサンドのブランドサイトへ外部リンクで移動するようになっており、横スクロールで完結できるようになっています。
そしてなんと!こちらはスマホサイトも横スクロールなのです!
パソコンで横スクロールでも、スマホだと縦スクロールということがほとんどだと思うので珍しいですね。
スマホだと縦にスワイプして横に進むのですが、こちらのサイトの完成度が高いので、思わず横にスワイプしてしまいました…!
まるでひとつの巻物を読み進めているような気分になります。時折出てくる揺れる木陰が雰囲気があってとても素敵だと思います。
ICS×MDX×DYU JOINT GRADUATION EXHIBITION

こちらは縦スクロールのサイトの中に、一部横スクロールを取り入れているサイトです。
ページ真ん中頃に出てくる卒業制作一覧が横スクロールで全て見れるようになっています。
こういう数が多いけどすべて見せたい!というコンテンツ、ありますよね。
縦に並べると長い、でもスライドにすると数が多すぎて全部見てもらえない。
そんなときに横に並べて横スクロールでサッ!と見せるというのも一つの手法としてありだな、と思いました。
・
・
・
横スクロールのサイトって、それだけで他のサイトとの差別化になるし、印象に残りやすいサイトになりそうですね。
しかしその一方で、デザイン前の構成やユーザビリティをしっかり考えていないと、操作性が悪くなり、なんか見にくい…ということになりかねないように感じました。
横スクロールに限らず、最近はダイナミックなアニメーションを使ったサイトが多いですよね。
私も横スクロールのwebサイト作ってみたい〜!超モバサイト(詳しくは前回のブログへ)作りたい〜!と思うこともあるのですが、あくまでアニメーションは目的ではなく手段。使い方によってはwebサイトの目的がわかりづらくなってしまったりと逆効果になることもあるので、この動きが、アニメーションが、このサイトには本当に効果的なのか?というのを常に考えてデザインしていきたいと思う今日このごろでした。